Table Of Content

HOTA’s mission is to be an iconic Gold Coast destination where art, entertainment, culture, and lifestyle meet and a place that locals love and visitors must see. Melanie Daveid’s one-page website has a minimalist and autistic layout which gives the page a professional feel that gets visitors glued to the site. The center of the page contains vital information about the brand including an embedded YouTube video that displays the brand's performance. Nordic Eye is a Danish Venture and Growth capital firm based in Copenhagen that focuses on investing in growth companies within the tech and lifestyle business sectors. Subzero uses image sliders to display pictures of its ice cream shops and to highlight its key achievements throughout the years.
From frustration to customization: How using Webflow changed the game for Mothershed Design Co.
Website builders, like Wix, package web hosting into your subscription so you don’t need to worry about sourcing a hosting provider yourself. However, if you choose to design a website with a CMS platform, such as WordPress, you’ll need to purchase a plan from a web hosting provider before you can publish your site. Webflow already offers hosting within the platform, so all you’ll need is your custom domain.

Branding tools
In particular, users can use their mouse to interact with designs through a liquify effect while scrolling through the website. This makes the shopping experience on Glob more appealing compared to a traditional web design. I especially love the picture choice — they’re not typical boring images with a white background. The poppy color scheme and effective visual hierarchy contribute to this site’s design success. However, the real reason it shines is because of how the design feels authentic to the brand’s mission.
How do you get inspiration for designing?
On-brand email campaigns and social tools make it easy to retain customers and grow your base. As such, it’s vital to make a lasting impression on any visitor’s mind so that they can keep coming back. You’ll need a software tool to bring what you have in mind for your website to life. This is where a website builder or Content Management System (CMS) comes in. Common examples of these builders include WordPress, Wix, Squarespace, and HubSpot.
QAccounting is a team of expert contractor accountants with over 30 years of experience helping thousands of individuals with their financial affairs. This top flat website design is aesthetically pleasing with a deep flat design. Several screenshot images of AD products stand out in a centralized three-column layout just above the Contact section.
The Big Benefit of Web Design Experience when Moving to UX Design
Small Business Website Design Tips - Marketing - Business.com
Small Business Website Design Tips - Marketing.
Posted: Thu, 18 Apr 2024 07:00:00 GMT [source]
The site’s cursor hover animation engages visitors and makes them look forward to the animation the next mouse swipe will create. As you scroll, you’ll meet a 3D full-screen video highlighting the digital experience Lusion creates. The web design is extremely professional and makes remarkable use of photos and videos to show the properties in a simple and organized way. What makes their website one of the best designed websites is the exceptional user experience and the way examples of work are presented. The goal of these interactive elements is to provide investors with a fun way of making good long-term decisions.
MDS launches new web design services - Boating Industry
MDS launches new web design services.
Posted: Tue, 23 Apr 2024 15:25:36 GMT [source]
However, they are at a high price point and are available only at select locations. But no matter what your job as a web designer entails, here are some aspects of web design that can also be found in UX design. The popularity and usage of CMS platforms can vary over time, and there may be new players in the market since our last update. Learn how to apply the principles of user-centered design in the course Web Design for Usability. In this video, William Hudson, CEO of Syntagm, discusses the importance of accessibility and provides tips on how to make websites more accessible.
And, don’t overlook this step if you’re building a personal website either – a clear online identity applies to both individuals and businesses. Kurly Creative is a company that uses Squarespace to create powerful brands that are full of personality, intelligence, and beauty. One of the standout flat design websites, Kurly Creative, is unique, displaying eye-catching animations as key design elements. I love the display of images of Miranda’s featured projects in a consistent two-column layout with little or no negative space.
With the use of interaction and a clean and simple design, the Bugaboo website is all about offering a seamless online shopping experience. The Drone VR website by Very Big Things is the Webby Awards 2020 winner for technical achievement. It managed to set new industry standards in user experience through innovative web technology. With this website, Very Big Things achieved its goal of making the pilot certification process more enjoyable.
If you explore Leandro Assis’s website, you’ll find that typography is central to his brand — which makes sense, since Leandro is a lettering artist. At times, clients will come to you with their purpose, goals, objectives, branding, and content complete and ready to be implemented into a CMS (content management system). However, some clients will rely on your expertise to build a new site or redesign their current one. Explore our industry-leading collection of website templates and customize them to reflect your brand's unique identity. Do more of what you love and share it with the world with a custom landing page, website, and online store. Pagecloud's intuitive editor makes it easier than ever to create a website that showcases your brand.
Through the use of animation and interactive elements, the Wax Poetics music journal community created a highly engaging online magazine for music enthusiasts. Did you know that 82% of people buy meals just because of how they look in a picture? If you’re looking for web design ideas for a restaurant, you can’t miss out on seeing how BURGER & SAUCE lets high-quality photos tell a story that generates user interest.
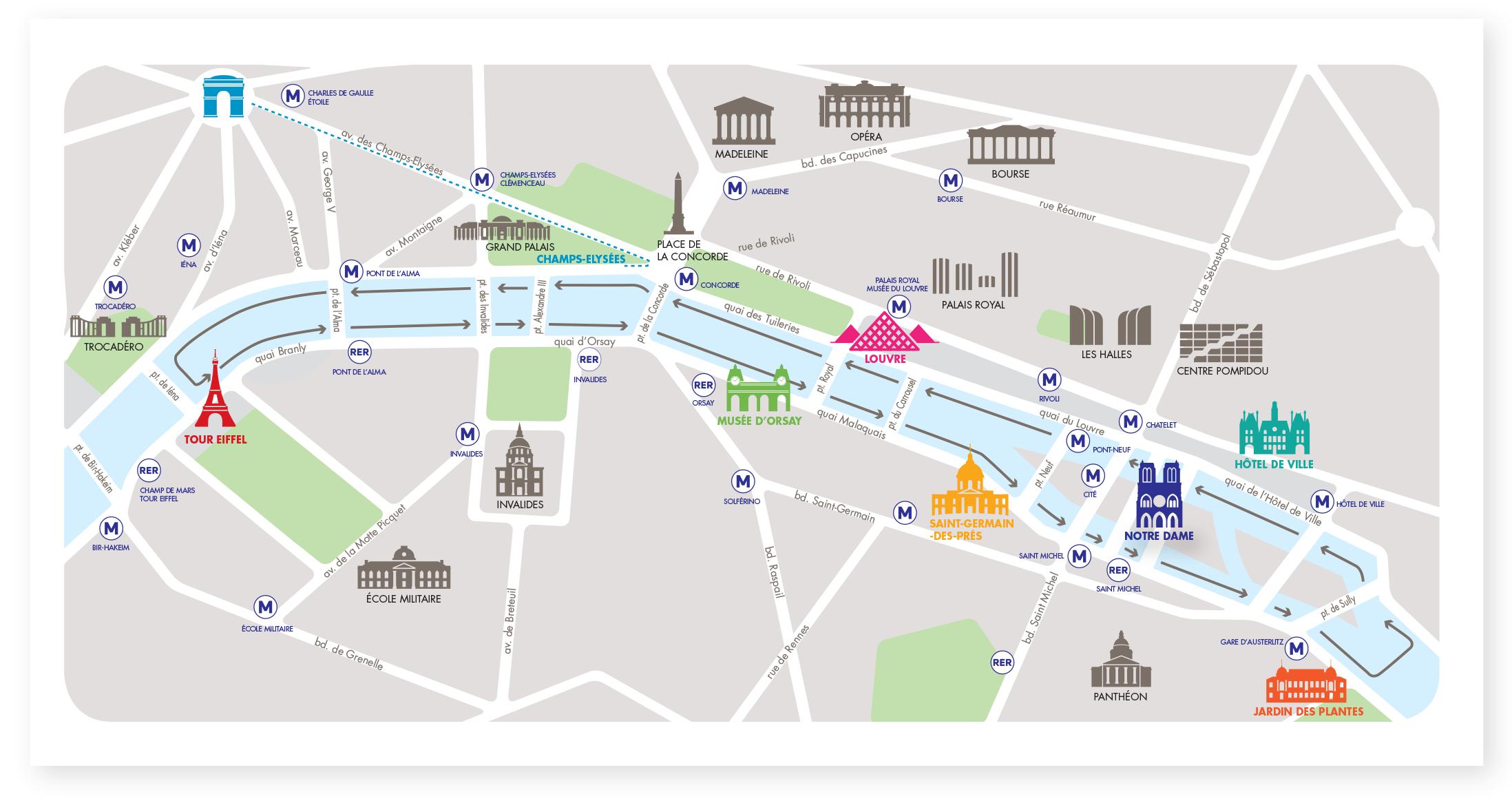
I also had the option to click “make noise” so I could hear music throughout my experience. The site is powered by scroll, allowing you to explore the city and zoom in on different significant places within its walls. The dots came together to show a circle where images of wildfires and plants growing appear. Creating a website can feel daunting, but it’s all about making the right choices. Hyer is a private jet rental company that was awarded ‘Website of the Month (2022)’ by the CSS Design Awards.
There were more subtle surrealist moments elsewhere with materials, color and shape playing tricks with the mind. Within the historic walls of Teatro Gerolamo, the Amsterdam design studio Formafantasma challenged us to look beyond mere aesthetics in design by turning the gaze to ethical modes of production. Meanwhile the color palette of restrained greys and dark green was chosen for it requires less resin than lighter and brighter shades.
Below the hero section is a slide show feature that displays a sneak peek into the content the brand offers with an animated feature for attractiveness. This web page features two full-length column layouts displaying high-quality pictures and content about Wild Renfrew’s reservation packages. The site’s copywriting is minimalistic but its contents strike every nerve and give visitors a balanced view of what the brand offers to its clients. Prezi is a presentation-based brand that allows users to use eye-catching and engaging content to grab potential clients' attention. The first mind-blowing factor that got my attention about this webpage is the gradient background feature that gives the page fun to explore.
Issues will arise if you shrink the browser window on a desktop because the page will continue to display the “desktop version” rather than shrinking to the new size. How you decide to arrange your content will have a dramatic impact on both the usability and functionality of your site. There are no specific rules to follow when choosing a layout, however, there are a few main principles to keep in mind.